vue3的useRoute和useRouter的区别
**useRoute**():
返回当前的路由地址。相当于在模板中使用 $route。
**useRouter**():
返回路由器实例。相当于在模板中使用 $router。
js
import { useRouter, useRoute } from "vue-router";
const route = useRoute();
const router = useRouter();
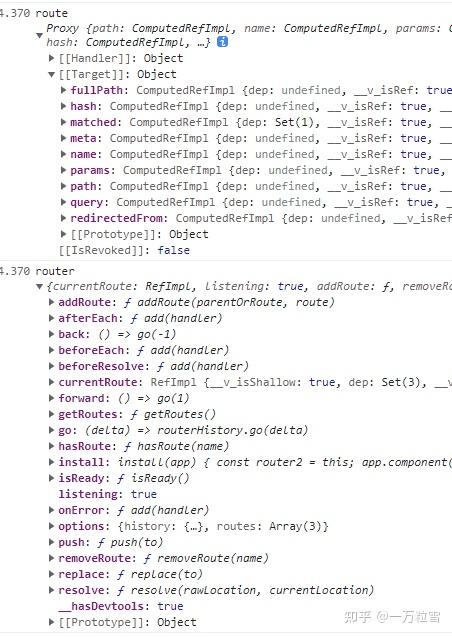
console.log(route);
console.log(router);

useRoute和useRouter
监听路由变化的几种方法,欢迎补充~
js
import { useRouter, useRoute, onBeforeRouteUpdate } from "vue-router";
//第一种 监听route
watch(
() => route.path,
(to, from) => {
console.log(to);
console.log(from);
},
);
//第二种 监听router
watch(
() => router.currentRoute.value.path,
(to, from) => {
console.log(to);
console.log(from);
}
);
//第三种 添加一个全局的前置钩子函数
router.beforeEach((to, from, next) => {
console.log(to.path);
console.log(from.path);
next();
});
//第四种 添加一个导航守卫,不论当前位置何时被更新都会触发
onBeforeRouteUpdate((to, from) => {
console.log(to.path);
console.log(from.path);
});
router路由跳转
导航到不同位置params不能与path一起使用
| 声明式 | 编程式 |
|---|---|
<router-link to="..."> | router.push(...) |
js
// 字符串路径
router.push('/users/eduardo')
// 带有路径的对象
router.push({ path: '/users/eduardo' })
// 命名的路由,并加上参数,让路由建立 url
router.push({ name: 'user', params: { username: 'eduardo' } })
// 带查询参数,结果是 /register?plan=private
router.push({ path: '/register', query: { plan: 'private' } })
// 带 hash,结果是 /about#team
router.push({ path: '/about', hash: '#team' })
**2.替换当前位置**
| 声明式 | 编程式 |
|---|---|
<router-link to="..." replace> | router.replace(...) |
js
router.push({ path: '/home', replace: true })
// 相当于
router.replace({ path: '/home' })
 陶醉的松鼠
陶醉的松鼠