vue项目打包后使用reverse-sourcemap反编译到源码
首先得说一下,vue项目中productionSourceMap这个属性。该属性对应的值为true|false。
- 当
productionSourceMap: true,时:
1、打包后能看到xxxx.js.map文件,map文件够通过反编译看到源码;
2、打包后会导致文件变大(因为多了很多map文件导致的); - 当
productionSourceMap: false,时:
1、打包后无法看到xxxx.js.map文件,所以无法进行反编译;
2、打包后的文件很小(因为没有map文件);
如下两张截图就可以验证2的描述_
productionSourceMap: **false**,打包后文件的大小2.8M

productionSourceMap: true,打包后文件的大小9.6M

那么对于productionSourceMap: true的情况,我们如何对打包后的通过编译看到源码呢
步骤一:全局安装reverse-sourcemap,终端输入如下内容
sudo npm install --global reverse-sourcemap步骤二:以
0.474fa9e4cdfb9c4219bc.js.map文件为例进行反编译。
步骤三:为了更加直观看到效果,先将步骤二的
0.474fa9e4cdfb9c4219bc.js.map文件放到自定义的aimFile目录中
步骤四:打开terminal终端,cd到
aimFile目录,然后输入reverse-sourcemap --output-dir sourceCode 0.474fa9e4cdfb9c4219bc.js.map,实现将反编译后的源码输入到sourceCode目录

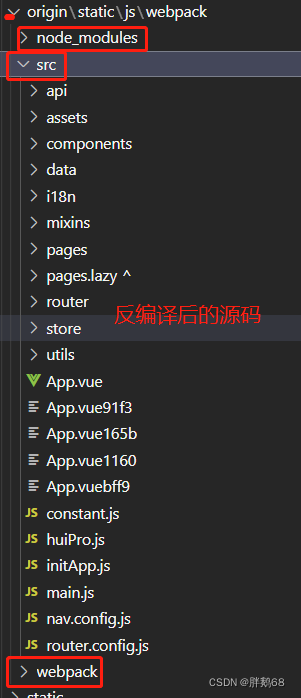
步骤五:可以看到反编译成功了,而且也可以得知
xxxx.js.map文件经过反编译后得到的源文件,实际上是很多文件的集合。
二、问题描述
工作中,遇到了一个前同事开发的一个项目,打包之后已经发布了,但是,在使用后期发现需要修改源码,有些需求不满足,结果发现同事没有将代码提交到SVN ,导致找不到源码
于是在网上找到了 reverse-sourcemap 工具,可以将.js.map文件转为源码,然后基于反编译的文件再做修改
三、快速入门
3.1 安装
npm install --global reverse-sourcemap
3.2 案例
单个sourceMap文件反编译
reverse-sourcemap -o aaa -v app.9fbea7c7.js.map
将 app.9fbea7c7.js.map 反编译到 aaa 目录下批量sourceMap反编译
reverse-sourcemap -o origin -v ./static/js
将 ./static/js目录下所有的 .js.map 类型的文件(递归)反编译到 origin 目录下面

- reverse-sourcemap属性说明
| 属性名 | 说明 | 默认值 |
|---|---|---|
| -h, --help | Help and usage instructions | |
| -V, --version | Version number | |
| -v, --verbose | Verbose output, will print which file is currently being processed | 输出路径 |
| -o, --output-dir | String Output directory - default: . | 默认是当前目录 . |
| -M, --match String | Regular expression for matching and filtering files - default: .map$ | 默认是 .map 类型的文件 |
| -r, --recursive | Recursively search matching files | 默认递归 |
 陶醉的松鼠
陶醉的松鼠