一,public 目录
1.public 目录是存放静态资源的一种方式。
2.项目初始化时默认public作为静态资源服务的文件夹。我们可以在vite.config.js中修改publicDir。
3.该目录中的文件开发期间在 / 处提供,并在构建期间将public文件夹下的文件(不包含public本身)复制到outDir 的根目录。
4.public下的文件会被完整复制到目标目录的根目录下,保持原有文件名,不会被hash。
二,访问public 目录资源
1.在开发时我们可以使用/开头直接访问public 目录下的资源

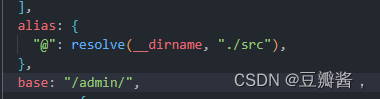
2.当项目部署在嵌套的公共路径下,我们需要指定 base 配置项,由 JS 引入的资源 URL,CSS 中的 url() 引用以及 .html 文件中引用的资源在构建过程中都会自动调整,以适配此选项。
上面的资源在构建后会变为
3.当访问过程中需要使用动态连接的 url 时,不能被自动调整,可以使用全局注入的 i 变量,它的值为公共基础路径。
 陶醉的松鼠
陶醉的松鼠